[SwiftUI] TabView
Why ?
TabView를 구성하던 중 UIKit 을 사용할 때 처럼 익숙하게 사용하기 위해 정리한다.
TabView ?
정의
우선 공식문서를 먼저 보자.
A view that switches between multiple child views using interactive user interface elements.
사용자 인터페이스 요소를 사용해 여러 하위 뷰 간 전환할 수 있도록 하는 뷰이다.
탭바의 항목을 터치하여 화면을 전환할 수 있게 해준다.
기본 구현
TabView {
ReceivedView()
.badge(2)
.tabItem {
Label("Received", systemImage: "tray.and.arrow.down.fill")
}
SentView()
.tabItem {
Label("Sent", systemImage: "tray.and.arrow.up.fill")
}
AccountView()
.badge("!")
.tabItem {
Label("Account", systemImage: "person.crop.circle.fill")
}
}애플 공식문서에 나와있는 기본 구현 코드
실제로 구현해봤다.

코드는 문구와 네이밍 정도만 바꿔서 구현했다.badge 에 String이 들어갈 수도 있다. 그렇다면 ! 같은 간단한게 아닌 긴 String은 어떻게 표시할까 궁금해졌다.

보여주기는 하지만 잘린다!
옵션
TabView에는 색상 변경, 위에서 잠시 맛본 뱃지, 태그 등 추가 옵션들이 있다.
한번 알아보자!
Badge
기본 구현에 포함되어있어 잠시 보여줬다.
FirstView()
.badge(2)
.tabItem {
Label("First", systemImage: "tray.and.arrow.down.fill")
}.badge()로 간단하게 뱃지를 넣을 수 있다.
지금은 그냥 숫자값을 넣어놨지만 알림 수, 새로운 소식 알림 등 유의미한 값을 표시할 수 있다.
Selection, Tag
기본 값을 지정해줄 수 있다.selection과 tag가 없다면 가장 처음에 만들어진 뷰가 기본값이다.

selection을 선언할 때 값이 0이라서 tag가 0인 뷰가 기본 값

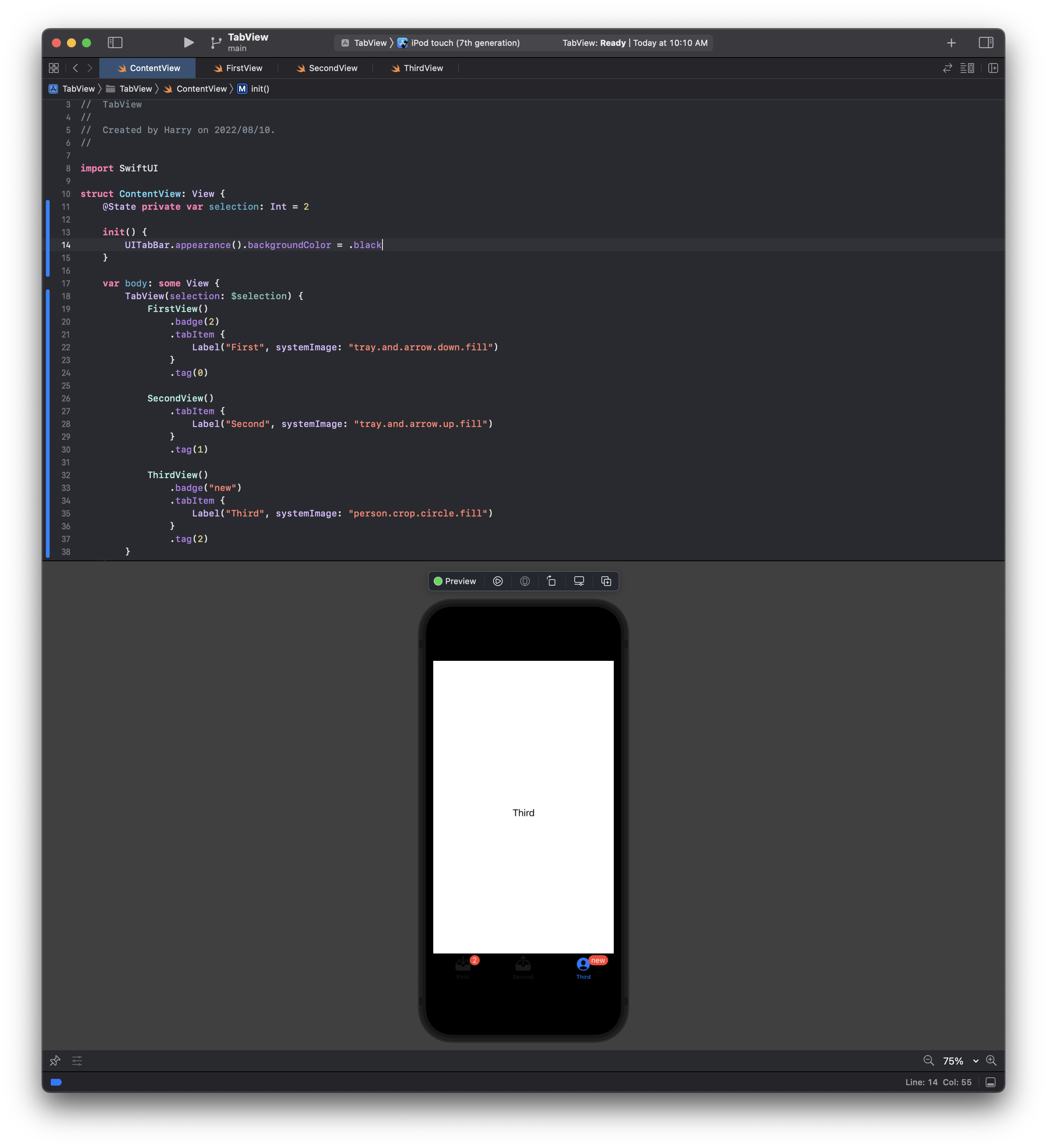
selection을 선언할 때 값이 2이라서 tag가 2인 뷰가 기본 값
Background
탭바의 기본 배경색은 시스템 색상에 맞춰 white이다.
배경색을 바꾸기 위해 SwiftUI에서 지원하는 기본 수정자가 없다.
배경색을 변경하려면 UIKit의 appearance API를 사용해야 한다.
init() {
UITabBar.appearance().backgroundColor = .black
}
AccentColor
UIKit의 tintColor 역할인 것 같았다.
탭바의 색상을 바꿔주려면 TabView뒤에 .accentColor를 사용하면 된다.
TabView() {
// ...
}
.accentColor(.orange)
🤔
간단하게 기본 요소들만 한번 사용해 봤다.UIKit과는 다른 부분이 좀 있었고, 실무에서 사용할 때는 거의 커스텀해서 사용할 것 같았다.
기본 기능을 확실하게 제공하지만 자유도는 낮은 느낌이였다.
스유 공부를 시작하고부터 UI 그리는 것에 혼란이 오고있다.. 편한듯 불편한듯..